Vueの学習を始めた際にスタンドアロン版のdevtoolsのインストール時にエラーとなったので、解決方法をまとめてみた。
バージョンが古くてエラー
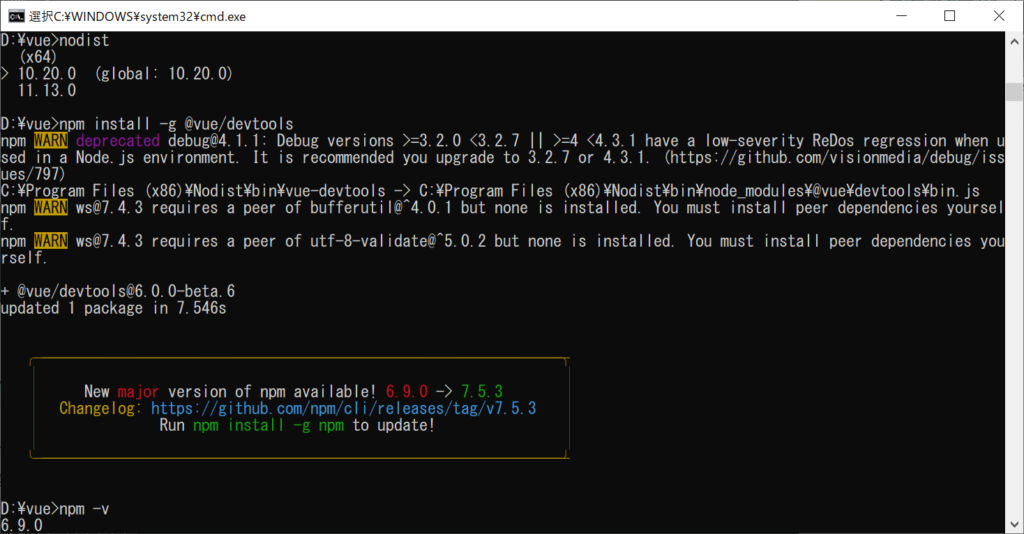
手順通りに以下のコマンドを実行した際に、エラーっぽいメッセージが出力される。npm install -g @vue/devtools
メジャーバージョンが変わってるのリリースされているから、それを入れてねみたいな感じ。
念の為、コマンドでバージョン確認してみる。npm -v
確かに、メジャーバージョンが古い。

nodistをインストール
そこで、node.jsやnpmのバージョン管理をできるnodistを使って、npmのバージョンを更新してみる。
自身は元々、nodistをインストールしていたが、そうではない方もいるので導入から。
https://github.com/nullivex/nodist/releases からインストーラーをダウンロードする。(2021/02/12時点ではv0.9.1)

インストールしたら、コマンドプロンプトでnodist -vで確認する。
バージョンが表示されたら成功している。

npmを更新
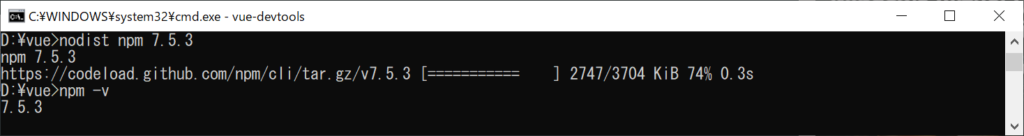
コマンドプロンプトでnodist npm x.x.xを実行して、npmのバージョンを指定して入れる。
今回は7.5.3を指定する。
実行後バージョンの確認をして終了する。

Vue devtoolsをインストール
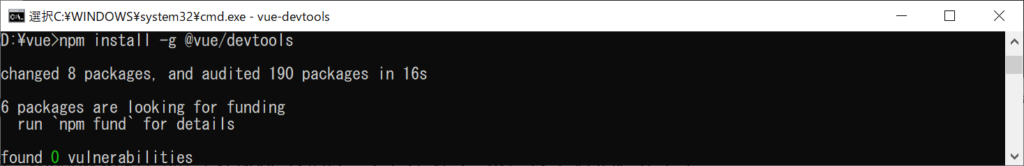
npm install -g @vue/devtoolsを再度実行する。

エラー、警告なしで終了したので、終了。
まとめ
バージョンを切り替えたいとかの場合に便利なものだと思います。
が、ここ最近はnodist自体が更新されていないようなので、使用する際には注意が必要かもしれないです。
また、nodistを使用する前に、Node.jsをインストールしている場合は、一度アンインストールした方が良いそうです。



コメント