WordPressを使ってメインのドメインのページを作ろうと思ったけど、イメージ通りにいかなかったので、別におすすめされたHugoを試してみる。
・https://github.com/gohugoio/hugo/releases
にアクセスする。

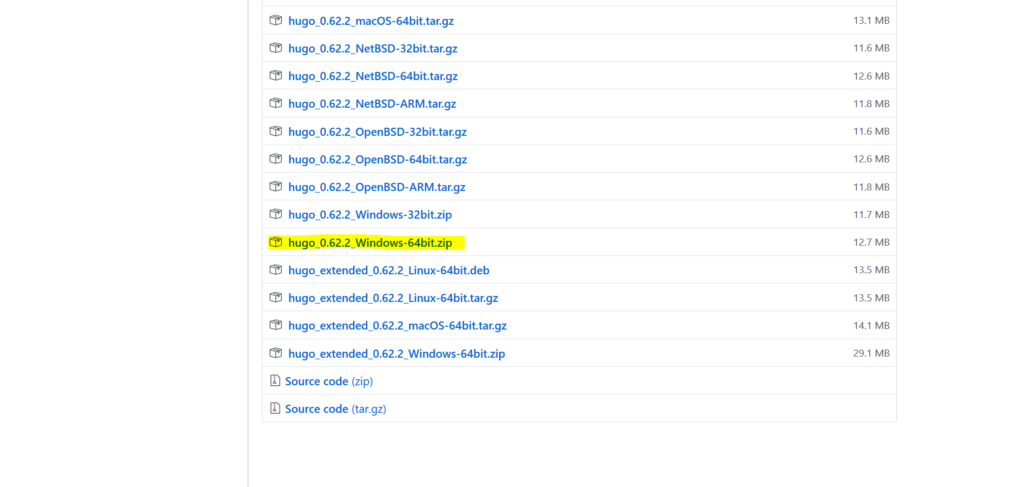
・Windows10なので、Windowsの64bit版をダウンロードする。

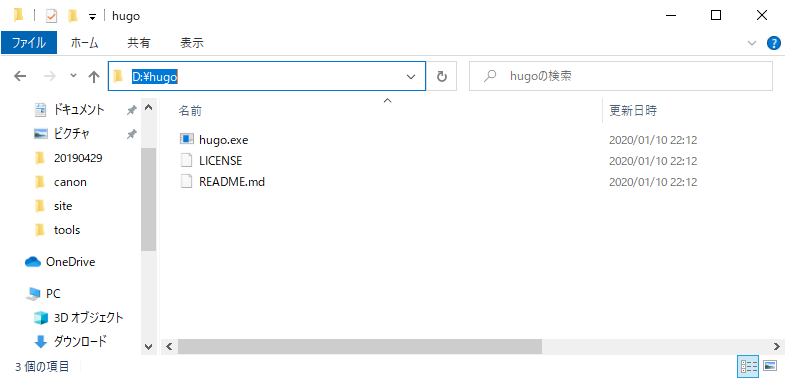
ダウンロードした「hugo_0.62.2_Windows-64bit.zip」を解凍して、中に入っているファイルを任意のフォルダに入れる。
下記の例では「D:\hugo」に入れている。

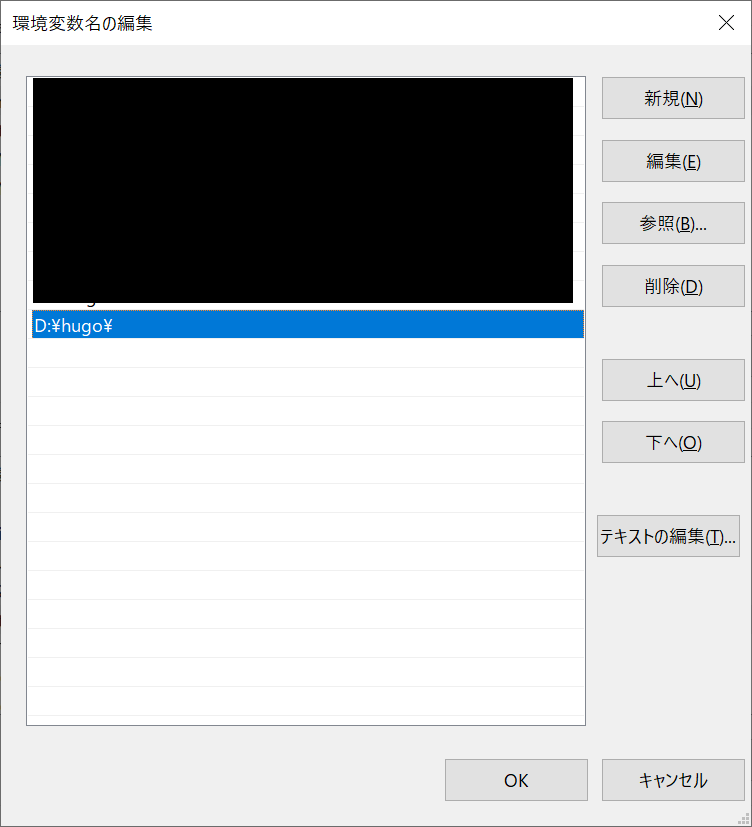
・システム環境変数のPathに上記のフォルダを追加する。

・インストール(設定)確認する。
コマンドプロンプトで「hugo version」を実行する。
バージョンが表示されればOK。

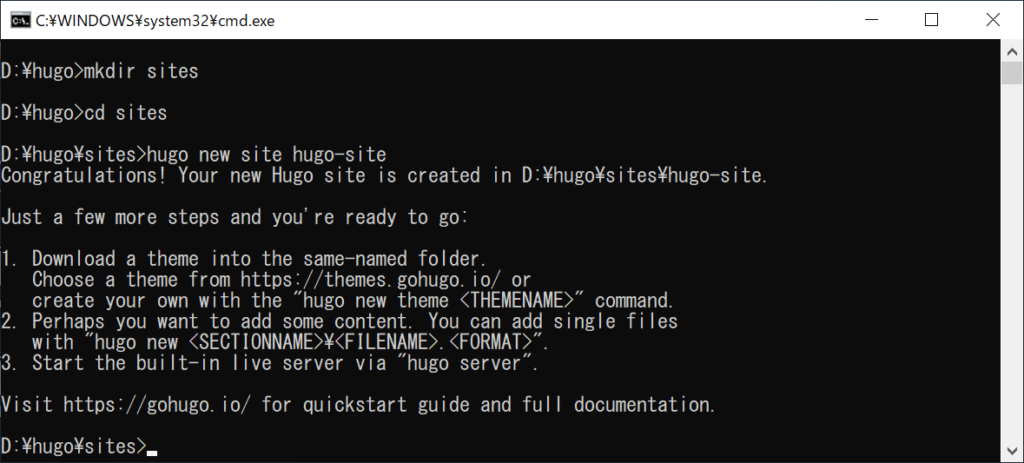
・hugoのフォルダで、サブフォルダ作ってサイトのひな型を作成する。

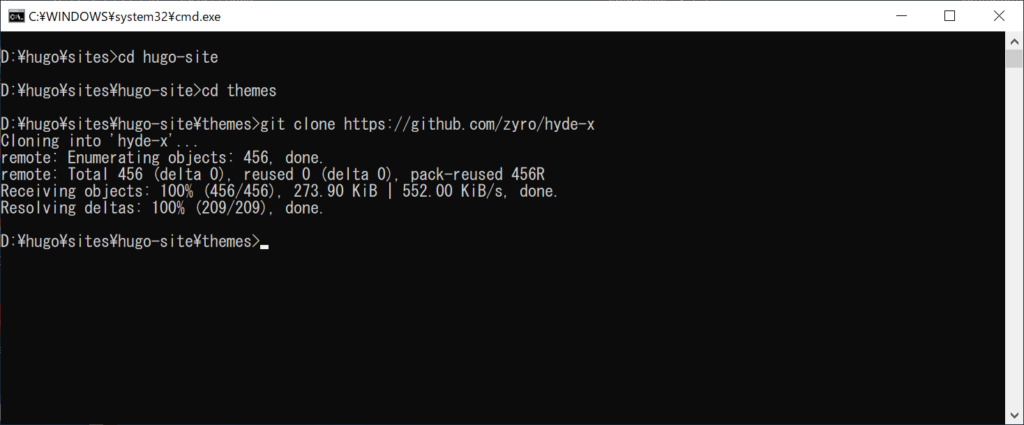
・https://themes.gohugo.io/から、テーマを選んで落としてくる。
が、使いたかったテーマを適用したときにうまくレイアウトが適用されなかったので、
今回は「hyde-x」を選択した。
https://github.com/zyro/hyde-x

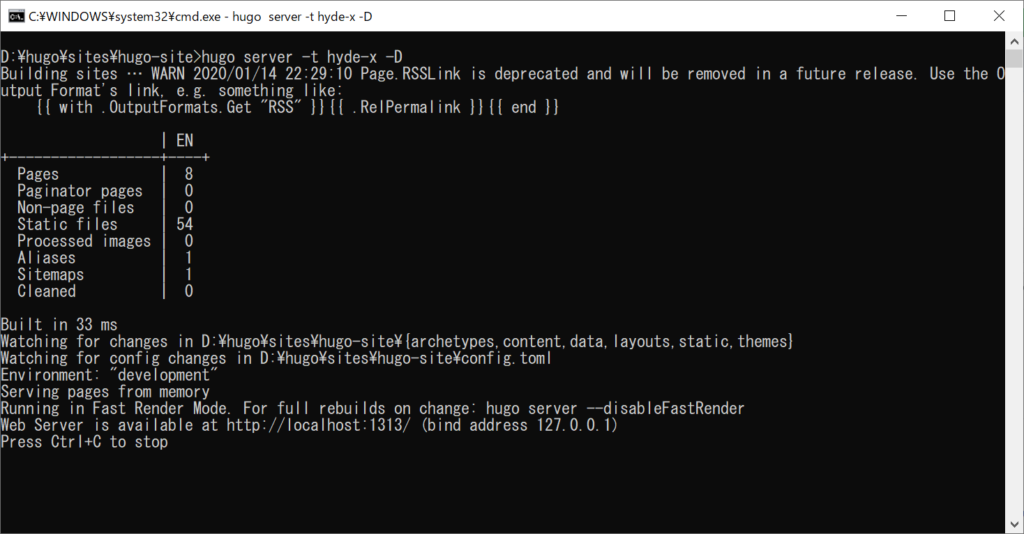
・ひとまず、ホームとブログのリンクを作成した内容で疑似サーバで確認してみる。
config.tomlの内容とか、contentの記事が上手く探せなかったので、最低限だけ。
ここは、今後ブラッシュアップ・・・。

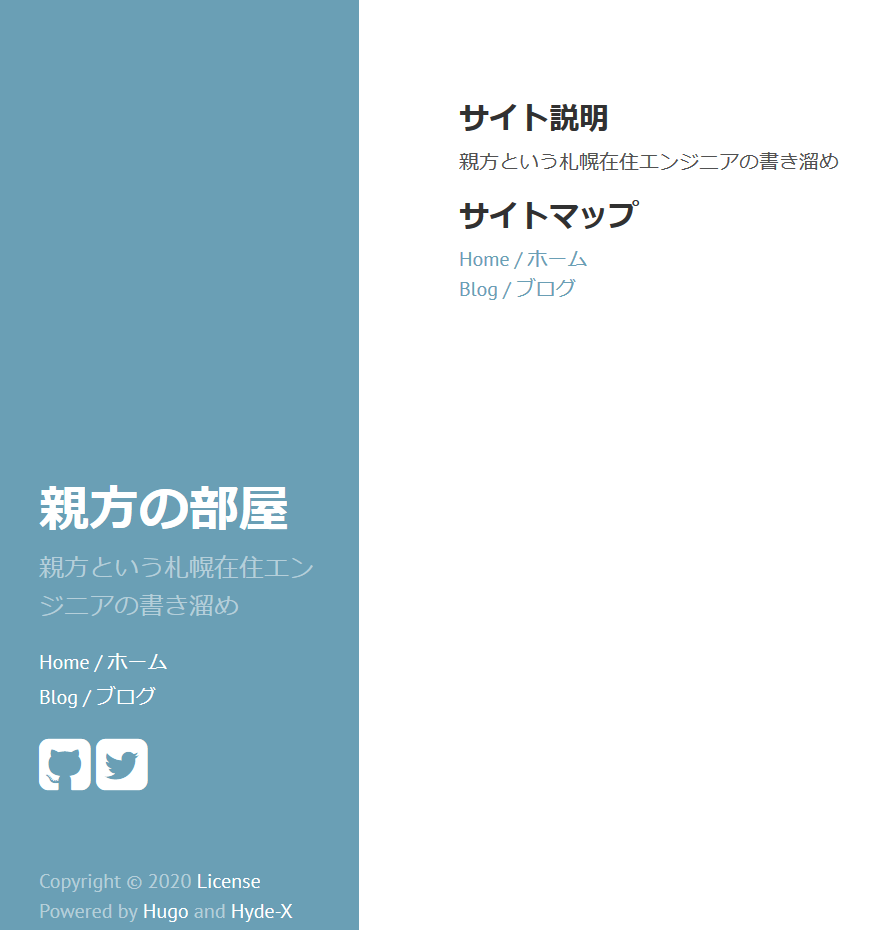
・http://localhost:1313/にアクセスして表示を確認する。

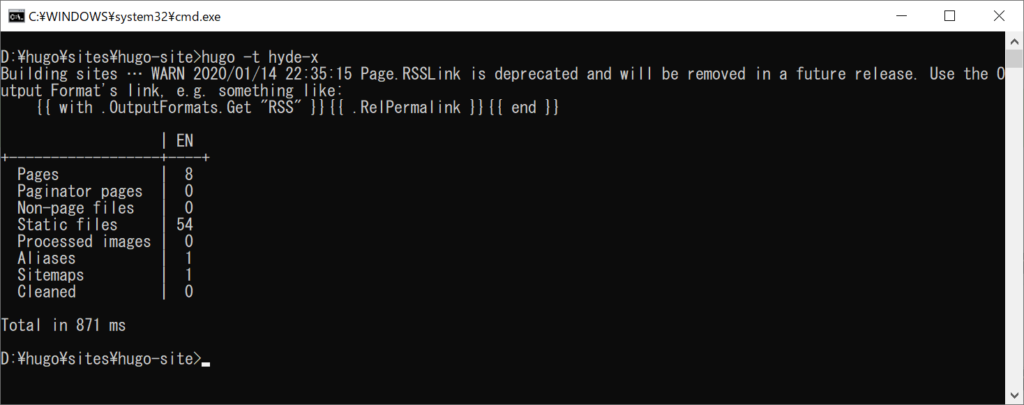
・公開ファイルを作成する。

・「D:\hugo\sites\hugo-site\public」に公開ファイルが作成されている。
作成されたフォルダ/ファイルをレンタルサーバの公開フォルダに上げる。
・https://oyakata-life.net/にアクセスしてみる。
表示確認した内容が表示されていれば成功。
やっと、枠だけできた。リンクとかは、調整していく。
・ソースはhttps://github.com/oyakata-life/hugo-site に上げてます。
お疲れさまでした。



コメント